Learn how to simulate the star filters that you place in front of your lens when taking a photo. Star filters are a great way to make your night photos more interesting but if you don’t have any, you can do it easily in Photoshop. In this tutorial, you’ll learn an efficient way to simulate various types of star filters using nondestructive techniques. You’ll also learn some great tips on using Smart Objects and how they can save you a lot of time.
Star Filter Effect Photoshop Tutorial
Step 1
Start by duplicating the layer. You can do this by pressing Ctrl+J on Windows or Cmd+J on Macs.
Step 2
We’re going to try to isolate this layer so that only the light sources like the lightbulbs and taillights are visible in the photo. To do this, we’re going to use the Levels adjustment layer. Go the Adjustments panel then click on the Levels adjustment button. If you don’t see this panel, you can find it by going to Window > Adjustments.

In the Levels adjustment, drag the black input slider towards the right like this. This adjustment will make it so that only the brightest areas of your photo are visible. What we’re looking at now is the blueprint for the star effect.
Step 3
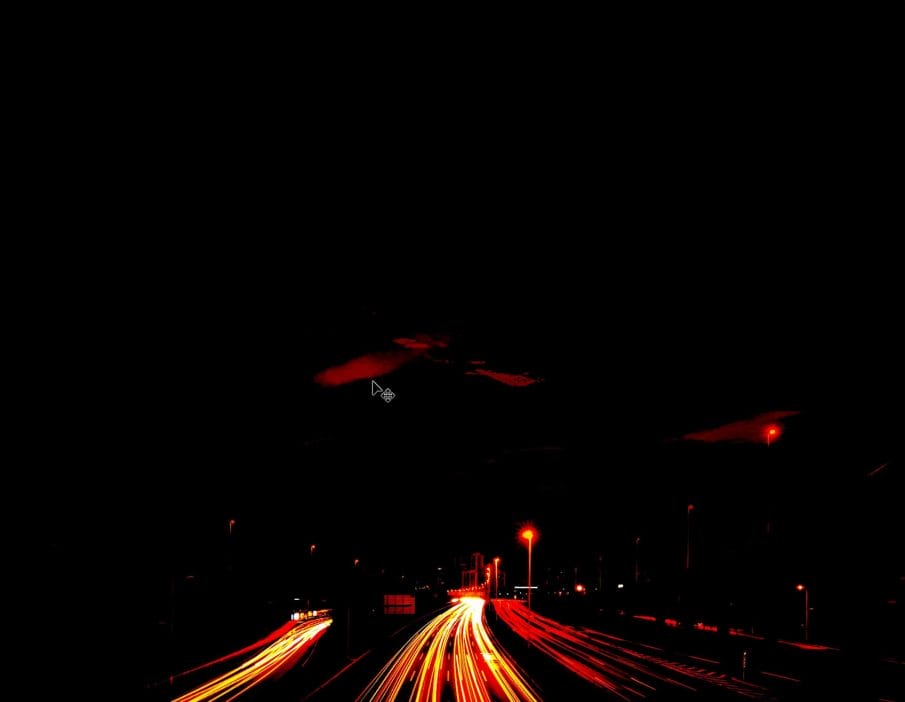
The star will radiate out from the bright areas such as the street lights and the taillights. But we have some areas that we don’t want it to appear such as the clouds. To remove this as a light source, we’re going to paint over it with black.

In your Layers panel, click on the New Layer button to add a new layer. Select the Brush tool and set your foreground color to black. You can do this quickly by pressing D on your keyboard to reset the foreground and background colors.

Select the Brush tool and look in the options bar to ensure that the mode is set to Normal and the opacity set to 100%. Now right-click anywhere on the document and pick a soft round brush. I like to keep the hardness set between 0 and 50. Adjust the size then paint over the areas that you don’t want the stars to appear. You don’t need to be overly precise because it won’t make a big difference in the final results.

Step 4
The next step is to merge the layers and add a motion blur. Most people merge layers by pressing Ctrl/Cmd+E. But when you do this, you can’t go back and make changes to these layers in the future. A better way of doing this is to merge them into something called a Smart Object. To do this, select the three layers (select multiple layers by holding the Ctrl/Cmd key). Right-click on the layers then select “Convert to Smart Object”. Your layers are now merged, but the awesome thing about Smart Objects is that you can doubleclick on the layer and make any edits you want.

Step 5
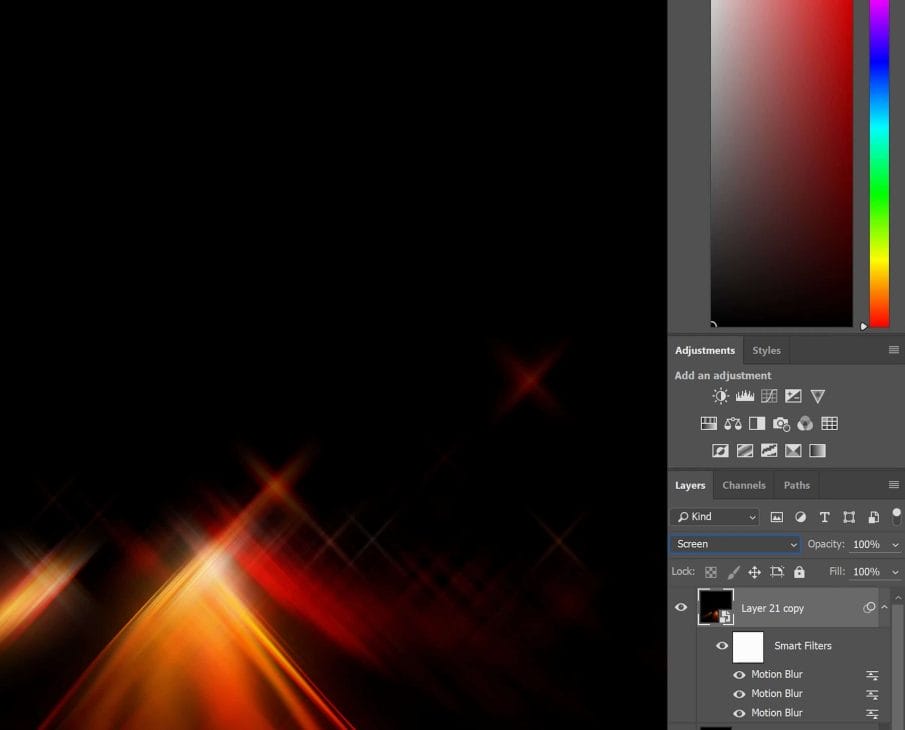
There’s also another good reason to use Smart Objects and you’ll see why soon. First, let’s add a motion blur to this layer by going to Filter > Blur > Motion Blur. Adjust the distance to control how large you want your star to be. Next, adjust the angle. I typically like to start at 45 degrees which will make it blur diagonally. If you want your star filter to look slightly tilted and more natural, you can add a couple degrees to it – such as using 47 degrees instead of 45 degrees. When you’re done, click OK to apply the filter.

Step 6
We now have one part of the star but the flares have quite a square edge. To improve the results, we can apply the Motion Blur filter two more times. You can do this by going to the Filter menu and selecting the first option. Or you can press Ctrl/Cmd+F (Ctrl/Cmd+F for Photoshop CC).

Do this twice and you’ll get a sharper flare.

Step 7
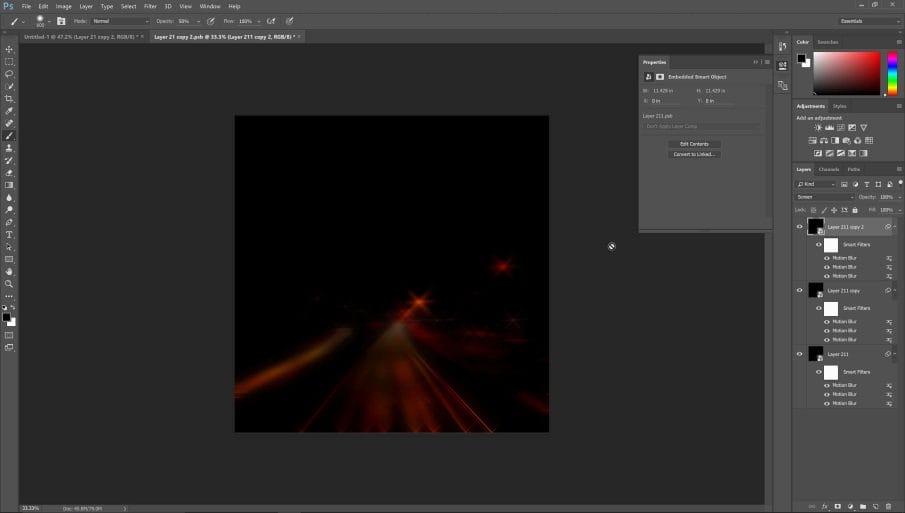
We’re going to add the second part of the star. Duplicate the layer by pressing Ctrl/Cmd+J. We need the motion blur to go the opposite way but because this layer is a Smart Object, you’ll see that there are filters applied to it in the Layers panel. This is the other benefit of using Smart Objects.

When you apply filters to Smart Objects, you get what’s called Smart Filters. With Smart Filters, you can simply doubleclick on the filter to change the setting. So doubleclick on this Smart Filter to edit it. To make the flare blur the opposite direction, simply make the angle a negative by adding a minus sign in front of it.

Step 8
We have three Smart Filters so do this again for the other two. Doubleclick on the Smart Filter then add a minus sign to the angle.

Step 9
Now we can change the blending mode to Screen and it’ll blend with the layer below to create a four point star. This is the simplest star you can get.

If you want something more advance like a 6 or 8 point star, you can do so by creating another layer. For a 6 point star, you’ll need 3 layers. For an 8 point star, you’ll need 4 layers.
I’m going to create a 6 point star so I’ll duplicate the layer once by pressing Ctrl/Cmd+J. Now I have three layers and I can edit the Motion Blur filters of this layer. For a horizontal flare, we can set the angle to 0. But since I’m tilting my star filter, I’m going to add a couple degrees to it and make it 2 degrees.

Repeat this for the rest of the Motion Blur filters.

Step 10
Select the bottom star layer then change the blending mode to Screen. It’s now blended into the photo but it’s very faint and unnoticeable.

To improve it, we can add a Levels adjustment layer. Go to the Adjustments panel and add a Levels adjustment. In the Layers panel, make sure that this layer is the top layer. If it’s not, drag it to the top.

Step 11
We can make the flares more visible by dragging the white input slider towards the left. But when we do it, it’s affecting the entire image.

To make it so that it only affects one layer at a time, click on this button here. With this option enabled, you’ll see that there is an arrow in the Layers panel indicating that it’s only affecting the layer below it.

Step 12
We have another problem and that is that it’s only affecting one of the star layers. You can solve this issue in two ways. The first is to duplicate the Levels adjustment layer twice and add them to the other star layers.

Or you can do what I prefer more which is to merge the star layers into a single Smart Object. To do this, select the three star layers then right-click and choose Convert to Smart Layer. Change the blending mode back to screen and you’re done.

Step 13
I’m going to go back into the Levels adjustment and refine the settings so that the stars are even more visible. But you’ll see that when I do this, the middle of the image here becomes way too bright.

You can fix this by painting the area black in the Layers Mask. But if we do this it’ll cut off the star flare and remove it. Although it looks fine on this image, it might not work so well on other images.

So here’s a better way to do it. Remember how we merged the layers into Smart Objects? Well this is where it comes in handy because you can doubleclick on the layer and now you can edit the layers inside. I’m going to go deeper by doubleclicking on the other Smart Object and now we can edit the light source.
Step 14
To dim certain areas, select the Brush tool then set your brush opacity to 50%. Look in your Layers panel and make sure you’re editing the top layer. Paint over the areas you want to dim.

When you’re done, save and close the document. And just like that, your stars have been updated. And you also don’t need to repeat this with the other two layers because those layers are the same Smart Object and they all get updated automatically. So that’s why you should use Smart Objects whenever you can. It’s a huge time saver.

We’re done with this Smart Object too so save and close the document and now you have your awesome star filter effect!

Step 15
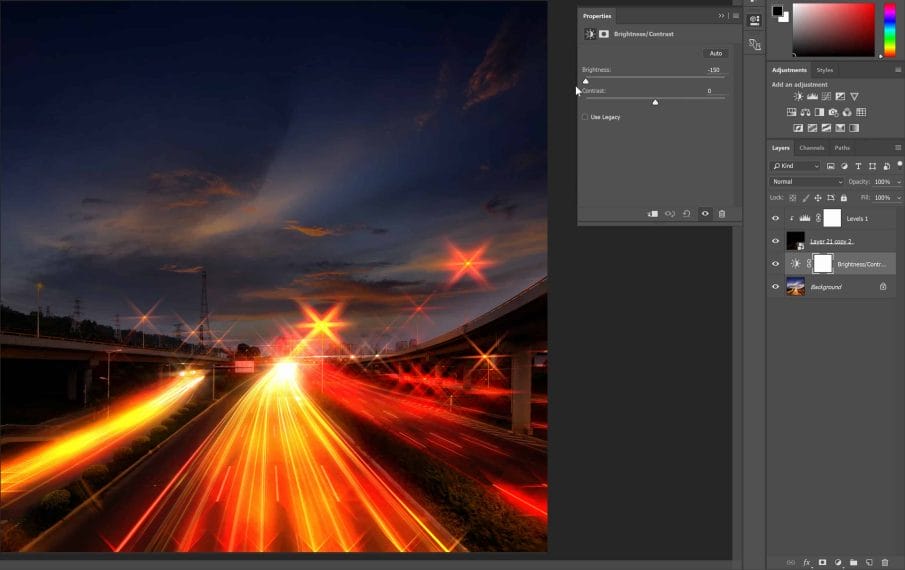
Just one more tip before we end this Photoshop tutorial. If you want to make the star flares even more visible, simply go to your Adjustments panel and add a Brightness/Contrast adjustment. Position this layer below your star layer and then dim the brightness.

Final Results
We’re done! Here’s how the image looks like before and after.


Thank You
Thanks for reading this tutorial! Please subscribe to my channel if you liked this video. I’d also love to hear your feedback so let me know what you think in the comments.

I stopped watching after 30 seconds. Does anyone listen to these or just put them up? The mechanical voice is terrible and I cannot understand it.
Hello,
as I started to do as you suggested, I missed some images (screenshots). Sometimes later I could not follow Your recipe any longer… So sorry.
I know that your article ist very old (to say in web time). But, please, could you add the missing images again?
Kind regards
Ernst
Thanks for letting us know about this! The images are fixed now.